Come centrare il testo HTML
Stai cercando di muovere i tuoi primi passi nel mondo della progettazione Web e vorresti una mano per realizzare un sito Web lato codice, senza affidarti completamente ad editor visuali o soluzioni automatizzate che si occupano di tutto quel che concerne la formattazione dei testi, delle immagini, ecc.?
Bene, allora credo che la guida che sto per proporti potrebbe interessarti. Stiamo infatti per scoprire insieme come centrare il testo HTML utilizzando esclusivamente il codice. In questo modo, anche in assenza di strumenti più facili da usare, come gli editor WYSIWYG, saprai dove andare ad agire (e come) per allineare il testo presente nelle tue pagine Web. Cominciamo subito!
Se vuoi imparare come centrare il testo HTML, non devi far altro che racchiudere il testo che vuoi centrare nel tag < p > (che sta per paragraph, paragrafo) aggiungendo a quest'ultimo l'attributo align="center" che specifica il tipo di allineamento in cui disporre il testo (centrato, nel nostro caso).
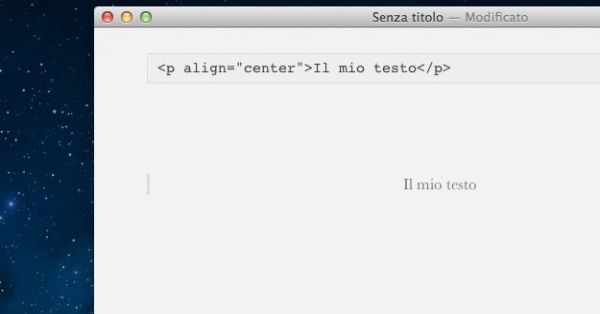
Facciamo subito un esempio pratico. Per ottenere un testo centrato, devi aprire il tuo editor HTML e scrivere il seguente codice:
<p align="center">Il mio testo</p>
Il codice ti permetterà di ottenere il seguente risultato, ossia un testo allineato perfettamente al centro della pagina in cui è inserito:
Il mio testo
Con la stessa tecnica, puoi anche allineare il testo a sinistra, a destra o giustificarlo. Basta sostituire l'attributo align="center" con align=“left” (allineamento a sinistra), align=“right” (allineamento a destra) oppure align=“justify” (giustificazione). Semplice, vero?

È possibile centrare il testo HTML anche utilizzando il tag < div >, che si distingue da quello analizzato precedentemente per il fatto che non crea dei paragrafi (quindi non lascia una riga vuota alla sua fine) e può essere usato come un contenitore generico per vari elementi, non solo testi ma anche tabelle, immagini e quant'altro.
Per ottenere un testo centrato con il tag div, devi aprire il tuo editor HTML e scrivere il seguente codice:
<div align="center">Il mio testo</div>
Il codice ti permetterà di ottenere il seguente risultato, ossia un testo allineato perfettamente al centro della pagina in cui è inserito:
Il mio testo
Anche il tag div non si limita a centrare il testo ma può essere usato anche per allineare i testi a sinistra, a destra o a giustificarli. Basta sostituire l'attributo align="center" con align=“left” (allineamento a sinistra), align=“right” (allineamento a destra) oppure align=“justify” (giustificazione). Ad ogni modo, per motivi di “pulizia” del codice, per i testi va usato quello < p > e non questo.